You all must’ve wondered why some websites you are trying to reach take forever to load. Well, there is a very good reason behind it. Every piece of data accessed by a website comes from a server. However, the destinations of servers differ, depending on the website you’re trying to access.
Assuming that there is a website and the host server is in New York. You, on the other hand, are trying to access it from really far away. The longer the distance between you and the host server, the longer time it will take to load the website and the data within it.
These types of problems make the visitor of the website leave without contributing anything. To fix such issues, there is a Content Delivery Network, also known as a CDN. A CDN is located in different locations all around the world. It stores the website content (i.e. cache) and provides it to the users who are close by.
This way, even if you are accessing a website that has a host server in New York from England, the speed of data provision will be normal. This will make the website faster and satisfy the customers/visitors.
IMAGE: UNSPLASH
What Is An Image CDN?
So now we know what a CDN is. But does a CDN process things other than data too? Well, the answer is yes. When it comes to other files like images, many points must be kept in mind. Imagine format, image compression, image dimensions, aspect ratio, and balancing the visual image quality. For times like this, we need to have a CDN that is advanced enough to deliver images.
You can understand the use of an Image CDN as it’s just a CDN that is built with a set of software enhancements to upgrade its features to optimize images in real-time. An image CDN is in no way different from a regular CDN. Think of it as just an advancement of the CDN to go beyond its initial limits.
Now let’s look at some of the important aspects of building a CDN.
Delivery Of Data
Just like the name says, you can understand that it’s about how images reach the user’s device and how much it takes to do so. All of this is done by the Content Delivery Network. The delivery of the images depends on the type of CDN and the location.
As we saw before, the longer the distances, the longer it will take for the pictures and data to reach the user’s device. The second point depends on the type of CDN the person is using. It will work amazingly and deliver images as quickly as possible if it’s from a good source. We can also say that the source matters a lot.
Types Of CDNs
Peer-To-Peer (P2P) CDNs
A P2P CDN takes on a decentralized nature as it is made up of several computers belonging to different individuals. All these computers can be interconnected and have the ability to send and receive files or portions of files from each other.
They normally do this with the help of another computer or set of computers on the same network acting as a server. One of the main advantages of this method is that each computer uses less bandwidth and therefore, download times can be shortened.
Additionally, if the P2P network is large and widespread, then you’ll have a greater chance of landing on a computer that has the data you want near you. Theoretically speaking, this type of CDN enables you to host your website on your own computer, though this isn’t advisable.
For starters, it isn’t the most secure approach to hosting a website. P2P CDNs also have an extra downside. Since they are decentralized, it might be harder to exercise control over how many computers are on the network at any given time and ready to offer access to specific files.
This can create inconsistencies in the user experience, with websites occasionally loading fast, and then having low speeds at other times when there are fewer peers nearby on the network.
Private/Peering CDNs
With this kind of CDN, there’s still a multitude of servers spread across a large geographical area, but with all of them under the control of one entity. The company that offers this CDN will have a copy of your files on each of these servers.
When someone visits your website, they will be sent these files from the server that is closest to their location. Just like with P2P CDNs, loading times are sped up and there are fewer crashes. Amongst private CDNs, there’s also the option of a free or paid CDN.
While free CDNs are obviously the more affordable option, they usually come with a lot of limitations on bandwidth and other metrics like the size of your website. This means that you won’t be able to have your website hosted if it has lots of information.
And in the case of limited bandwidth, you’ll be able to host a large website but only a certain number of people will be able to view it at any single time. If that number is exceeded, certain elements of the website will no longer function smoothly and it will eventually crash entirely.
Processing
As we said before, the CDN should require enough flexibility to modify and optimize the images freely. There are many platforms that specialize in optimizing image CDNs. Pixboost Image CDN is one of the best platforms where you can process pictures easily.
There is a wide variety of features in it when it comes to processing images. These include:
Resizing and optimizing images – With this CDN, you’re able to have a smart algorithm at your disposal, which has the ability to adjust the settings of multiple images in a batch while striking the best balance between size and quality for each one.
Responsive images support – While it’s a good idea to be able to create new versions of an image that are of a smaller size for the end-user, you can actually take it a step further. A new resized version of an image may not always result in the best visual results.
This is where responsive images come in. In situations such as those where you have a header image and another within the body text on the same page, they may not display properly on narrower screens.
On the other hand, responsive images will “gauge” the changes in the space they are to be displayed on and appear in the most presentable way, without being warped horizontally or vertically. Pixboost enables you to submit one image and rest assured that it will make it to every end-user looking its best, regardless of the type of device they are using.
Real-time image scaling – This CDN also provides the option to resize and crop images live, and since this is done on the cloud, you can perform image scaling for multiple images at a go.
API/JS-based integration – The Pixboost Image CDN makes integration much easier by using a URL-based model. This means that all you have to do is create an image URL for the tags <img> and <picture>, and you can start utilizing its functionality.
Pixboost comes with a number of other capabilities too. You can optimize or resize the images to your preference within a few minutes. And of course, when we talk about optimizing, standard features like cropping and filters are also available.
A great image CDN should also provide all the image optimizations and functions needed—even those not present in the CDN system should be there.
There are some CDNs that come with storage or a media library which enables users to upload and manage their images. These types of CDNs are very famous due to the various features they present.
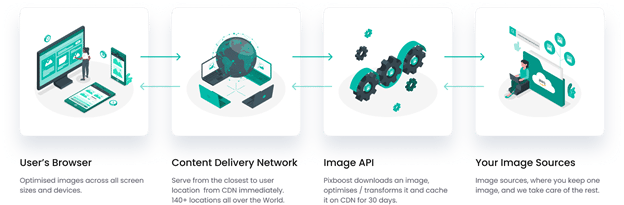
How Does This Image CDN Work?
‘Til now, we have discussed some of the most important parts which are required for the image CDN to work. Now let’s see how they come together and deliver the data easily.
- When the user requests an image, it goes to the delivery part of the CDN.
- If the image is not cached in the CDN server, it goes straight to the processing server for the request.
- The processing server then uses their ways to fulfill the request by sending a copy of an existing image.
- For some reason, if this is not possible then, the processing server fetches the requested images from their store. The CDN server then does all the essential work like optimization and transformations requested on the image (just like we said about Pixboost). After all this is done, they save the final image for further use.
- The CDN now has the image, delivering it straight to the user and the cache to its servers.
- The CDN delivers the same image from the cache rather than going through this long process when the same image is requested again.
Well, after reading all this, you must be wondering whether all this takes a lot of time if we are just talking about an image. Let me tell you that all of this happens in the blink of an eye (not more than 3 seconds).
So What’s So Unique About How Pixboost Works?
For starters, we endeavour to offer a solution that is tailored to the most prevalent web project needs on the market. So in essence, we try to cover as many formats as possible when it comes to those supported by different browsers.
For instance, when trying to figure out the best approach to delivering images to a particular user, it is vital to be able to accurately detect the device type being used. More specifically, the properties of the requesting browser have to be known.
The Pixboost Image CDN will conduct the necessary analysis but without having to rely on rarely used features such as client hints. By being web-oriented, this CDN can also be made simpler to use by having functionality like the rounding of images delegated to CSS.
This makes for a much leaner solution, reducing the amount of prior setup and configuration exercises you need to perform.
Furthermore, this lean approach is extended to the aspect of integrating with an API. By limiting the available endpoints and how you can use them, we are able to maintain compatibility. This eliminates the need to always be cross-checking for obsolete options and updating the integration.
There’s also more room for the algorithm to be refined, eventually taking some tasks off your hands, such as selecting output formats. This comes in handy when handling AVIF and images with text. The solution is able to land on the right option such as WebP to avoid the generation of visible artifacts.
Additionally, you’re less likely to experience bugs in this area of your web project since there’s less coding involved.
Pixboost as a service also supports HTTP/3 and has a robust system for monitoring latency and ensuring that we are able to shift to the option with the best latency when necessary.
What Is An Image CDN Used For?
Till now, we have discussed what CDN is, what an image CDN is, and how it works. But we are still yet to discuss who uses a CDN. Some of the most major sectors in which CDNs are used are eCommerce, mobile, media and sharing, online gaming, government, and many more. After reading all about them, you can briefly understand what purpose they provide in these sectors.
Some Additional Benefits Of Using An Image CDN
Firstly, a CDN will help you achieve shorter loading times for your website, which enables you to rank higher in search engine results. So if you appear higher up on the first page of Google search results, you can get more visits to your website.
A CDN can offer better security for your website. It can offer an SSL certificate for encryption of data transmitted between the users and the website. This is particularly important for websites conducting Know-Your-Customer (KYC) checks and offering online payment options.
For many web projects, data protection goes beyond security breaches. The way data is collected, stored, and used can have legal implications for the website owner, especially when the necessary permissions and licenses are not obtained.
A CDN can come with advanced features to make sure every operation is compliant to applicable laws such as HIPAA and GDPR so that every user’s data isn’t misused. It can also include access control, enabling you to see who can upload what and when. This feature is particularly important in the realm of eCommerce and other websites that accept user-generated content.
CDNs also offer some level of protection against Distributed Denial of Service (DDoS) attacks. These are basically all about flooding the computer hosting your website with lots of requests until it is overwhelmed. But if your content is spread out across a CDN’s various servers and cached, the excessive load created by these requests can be shared.
So even if one server is overrun, the content remains safe and available on other servers, enabling your website to withstand the attack.
This aspect of CDNs also feeds into availability on a larger scale. It is possible for a server to get physical damage through electrical fires, flooding, etc. Servers can also become unavailable due to software failures. As already mentioned, a CDN distributes the load amongst numerous edge servers.
This means that requests that were being handled by a server that is currently down will be rerouted to the next nearest server. Even without damage or software failure, it is possible for a website to experience an unexpected surge in requests.
For example, an eCommerce website that has been advertising a limited-time discount or flash sale could experience a spike in traffic once the offer is live, which is where a CDN comes to the rescue.
Last but not least, a CDN can help you significantly reduce the costs of running a website. This might come as a shock to you since the CDN approach is known to cost more than traditional web hosting.
However, these costs even out over time since you transfer fewer data and generally use less bandwidth to deliver web content to the end-user. Additionally, with image CDNs like Pixboost where you can submit one version of an image that will be delivered in multiple ways, you get to save on storage costs.
Wrapping Up
An image CDN is very important as it provides the data requested by the user faster, allowing them to fulfil the needs for which they were here. Visitors wait less, which increases your chances of getting conversions. If you value speed, security and minimal to zero downtime, a CDN is definitely worth considering.
And if you happen to be running an online business that you intend to expand globally, it may gradually become less feasible to have customers from every corner of the world served through one specific point. New features and methods to transfer data will be available in the future.
If you are interested in even more technology-related articles and information from us here at Bit Rebels, then we have a lot to choose from.



COMMENTS