User-centered design is a methodology that helps guide the design process by considering how users will interact with a product.
This approach to website and app development ensures that the end user has an enjoyable experience, making them more likely to return to your site or app in the future. But what is user-centered design? How does it work? How is it different from other approaches?
And why should you care about it at all? In this post, we’ll dive into how user-centered design can help enhance your business’s digital presence by creating intuitive interfaces and engaging content that keep customers coming back for more.
As part of this process, it’s important to identify different types of people who may have different ways of interacting with your site.
From those who are experienced with technology all the way down through those who might not know how much money they have left in their bank account until they get home from work!
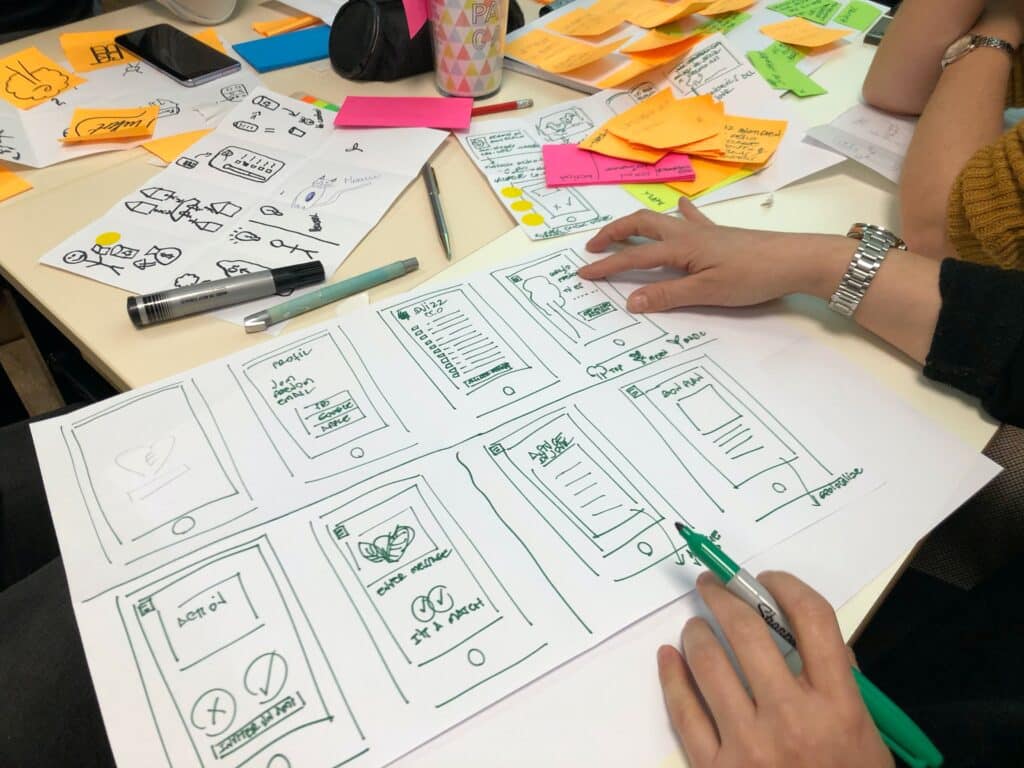
IMAGE: UNSPLASH
Understanding The Target Audience
To understand the target audience, it’s significant to conduct research using various methods such as surveys, interviews, analytics, and feedback forms. This research helps to gather information about the audience’s demographics, preferences, behavior, and expectations.
Once you have a clear understanding of the target audience, you can start designing the website with their needs in mind and tailor the content and features to address those needs. This will not only lead to better usability and user experience but also increase engagement and conversion rates. Remember, the key to a successful website is a user-centered approach, and understanding your target audience is the first step towards achieving that goal. Explore comprehensive brand development services at https://theqream.com/services/brand-development to ensure your website aligns seamlessly with your audience’s expectations.
User Research and Persona Development
The next step in the process is user research and persona development. User research involves observing actual users in their natural environments, and then analyzing the data you collect from them to understand what they require and want. Personas help you understand your users by giving them a name, a face, and even personality traits that make them more than just numbers on a spreadsheet.
To conduct user research, there are several methods that you can use, such as surveys, interviews, focus groups, and usability testing. These methods help you to uncover the users’ motivations, goals, and pain points, which you can use to create personas.
Personas are fictional characters that represent different groups of users who interact with your website or product. They help you understand the users’ attitudes, behaviors, and needs better. Personas should be based on real data and insights gathered from your research.
Using personas, you can design the website to meet the specific needs of each user group. This can include creating personalized content, designing intuitive navigation, and providing tailored features. By creating personas, you can also ensure that your team has a shared understanding of the users’ needs, making it easier to make design decisions.
User research and persona development are critical steps in the user-centered design process, and skipping them can lead to designing a website that doesn’t meet the needs of its users. By investing the time and effort upfront to understand your audience, you can create a website that is tailored for them and leads to better engagement, conversion, and satisfaction.
Responsive Design For Accessibility Across Devices
Responsive design is a web design approach that uses CSS3 media queries to create websites that are optimized for viewing across multiple devices. A responsive website will automatically adjust its layout based on the screen size of the device it’s being viewed on, making it easy for you to create one site that works well across all devices. Here are a few considerations for responsive design for accessibility:
- Screen reader compatibility: Ensure that your website is compatible with screen reader software commonly used by visually impaired users. This involves structuring your HTML semantically and providing alternative text for images and other non-text content.
- Keyboard navigation: Make sure that all interactive elements and functionalities on your website can be accessed and operated using a keyboard alone. This is essential for users with motor disabilities who rely on keyboard navigation or assistive devices.
- Text size and readability: Responsive design should include appropriate font sizes and line spacing that allow for easy reading and comprehension on smaller screens. Users with visual impairments or older users may require larger text sizes for accessibility.
- Color contrast: Ensure that the color contrast between text and background elements meets accessibility standards. This helps users with visual impairments or color blindness to read and understand the content.
- Touch targets: When designing for touchscreens, ensure that clickable elements, such as buttons and links, are large enough and have enough space between them to accommodate accurate touch inputs. This is crucial for users with motor impairments or those using touch assistive devices.
- Testing: Regularly test your website on various devices, using assistive technologies if possible, to ensure accessibility and usability across different screen sizes, resolutions, and orientations.
By implementing responsive design with accessibility in mind, you can ensure that your website is inclusive and usable for all users, regardless of their device or abilities. This not only improves the user experience but also helps you comply with accessibility guidelines and promote equal access to information.
Content Strategy Aligned With User Needs
Content strategy is a process for creating, organizing and publishing online content. It helps companies create meaningful and engaging experiences for their users. Content strategy should be aligned with user needs, which can be determined by conducting user research.
Content strategists work closely with designers and developers to ensure that their work supports the goals of the project as well as fulfills business objectives set forth by marketing teams or product managers.
Visual Design Elements To Enhance User Experience
To enhance the user experience, you need to create a website that is visually appealing and easy to use. Visual design elements can make or break your website. Here are some tips on how you can use them effectively:
- Colors — Use colors that match your brand’s identity or purpose. If you’re building a business website, then stick with simple colors, like black and white or blue and white (think Apple). If it’s for personal use, try using brighter hues such as red or yellow, so people notice it more quickly when searching for information online!
- Images — Use images in moderation; don’t overload them with too many graphics because this will distract from what matters most, your message! It’s important not only where these pictures come from, but also how big they’ll appear on-screen as well, so keep this factor in mind while choosing what goes where within each page layout, as well as overall site structure itself.
Continuous Improvement Through User Feedback
Feedback is one of the most significant aspects of user-centered design. It’s how you can measure how well your website is working, and it’s also a way for users to tell you what they think about the site. The more feedback you get from people who visit your site, the better chance you have of improving it. There are many interesting examples of brand extension that show how successful brands have expanded their presence and offerings.
The first step in getting feedback from users is ensuring that there are places on your site where they can give their input:
- Ask questions directly through surveys or polls that ask specific questions about what they liked or didn’t like about certain elements of your website (like how easy it was for them to find information). Make sure these surveys are short, no more than 5 minutes long, so people won’t get bored filling them out!
- Provide an email address where people can send messages privately if they don’t want other visitors knowing what their opinions are; this way, others won’t be able to influence each other’s answers before sending them off into cyberspace!
Conclusion
Hopefully, you’re now convinced of the importance of user-centered design, and you’re ready to implement it in your next project. User-centered design is not just about making things look pretty, it’s about understanding how people think, how they interact with technology, and what they need from their experiences online.
IMAGE: UNSPLASH
If you are interested in even more design-related articles and information from us here at Bit Rebels, then we have a lot to choose from.


COMMENTS