Did you know that in the US alone, there are thousands of website accessibility-related lawsuits? Domino’s is currently in one right now and is petitioning the Supreme Court to hear the case. (And it isn’t looking good for them.) This all has to do with ADA compliance.
For websites to be ADA-compliant, they need to adhere to the Web Content Accessibility Guidelines (WCAG) 2.1. The WCAG 2.1 is a set of guidelines meant to make website content accessible to people with various disabilities.
In as much as business owners would like to comply with WCAG 2.1, the cost associated with manual services to make them compliant is far too costly. What’s more, it isn’t something they can do themselves since it requires technical knowledge. That’s why we need to talk about accessiBe — an automatic AI accessibility tool that helps businesses comply with WCAG 2.1.
IMAGE: PIXABAY
Overview Of accessiBe
“To make the entire internet fully accessible to people with disabilities by 2025.” This is accessiBe’s vision. The company is all about helping people with disabilities by helping businesses of all sizes make their websites fully accessible.
When installed, accessiBe uses AI to scan your website and understands all its element structures, object hierarchies, and button functionalities. Whether the person is blind, epileptic or has Parkinson’s (among other disabilities), they can surf the internet almost entirely with the help of accessiBe’s AI-powered web accessibility features.
Having been designed and developed in collaboration with people with various disabilities — ranging from blindness to cognitive dysfunctions — accessiBe is equipped with advanced AI and Machine Learning technology that truly caters to the needs of people with disability.
The company is trusted by industry-leading companies like H.Stern, Hilton, Avon, Molina Healthcare etc, along with thousands of small businesses that needed to meet ADA compliance as well, since SMBs also have a stake in website accessibility.
accessiBe in Action
accessiBe helps site owners achieve compliance by leveraging two components:
accessiBe’s Accessibility Interface
The accessibility interface is responsible for handling the UI, design and cognitive-related adjustments. This interface is also fully customizable and can adapt to your website’s design easily with options to choose the colors, icons, positions, and shapes right from our website in just a few clicks.
accessiBe’s AI
accessiBe’s AI technology is what separates it from the other web accessibility solutions. accessiBe utilizes machine learning-powered processes that automatically enable blind users to use their screen-readers, and allow the motor-impaired to have the accessible keyboard navigation functionalities they need to browse the website. The AI is responsible for remediating images, menus, dropdowns, pop-ups, forms, icons, buttons, and all other elements by applying the appropriate ARIA set of attributes and website behaviors.
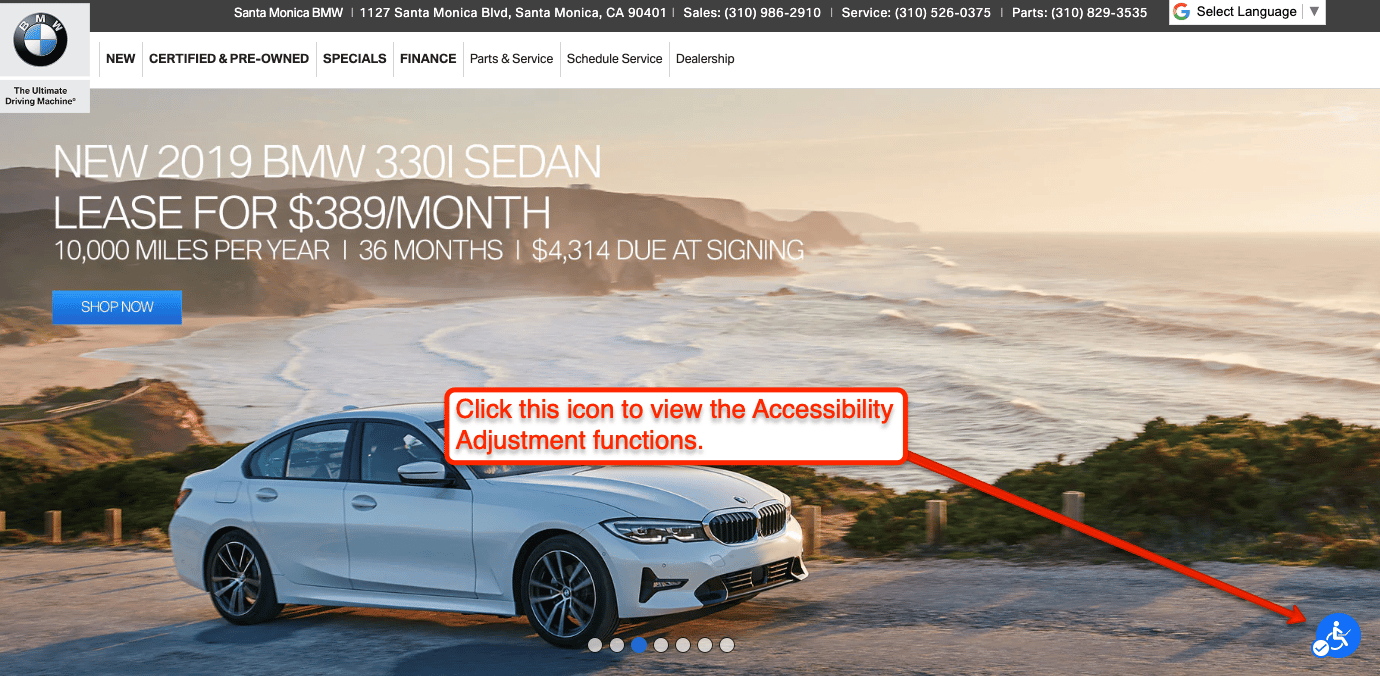
Now that you have an idea of what accessiBe is all about, let’s dive into how a website looks when accessiBe is in play. In our example, we will look into the website of Santa Monica BMW. You will immediately notice at the bottom right part of the page that there is an icon that people with disability can click. It looks like this.
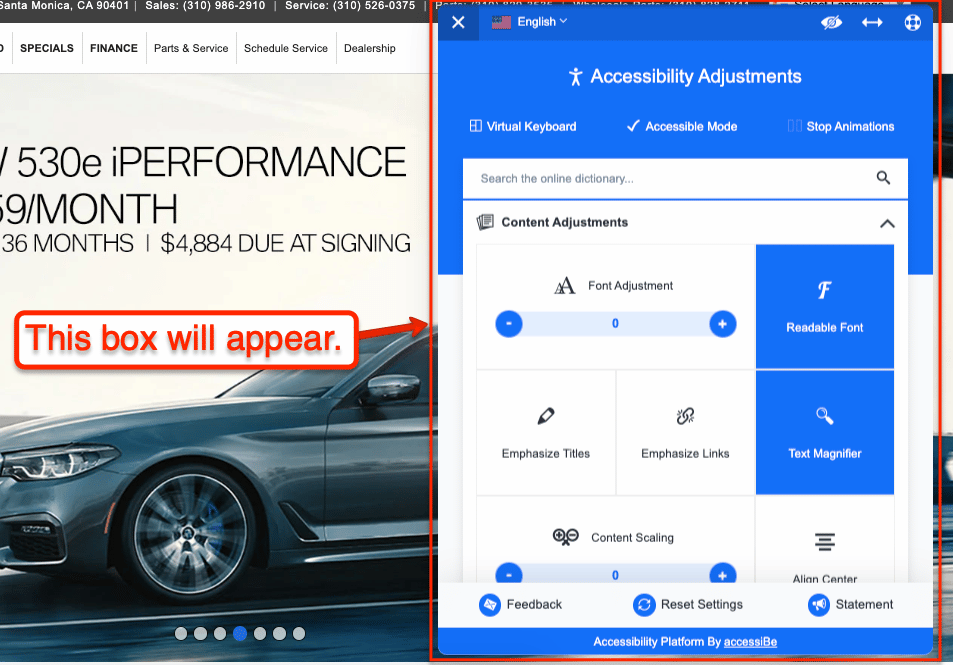
This is how it’d look once the icon is clicked.
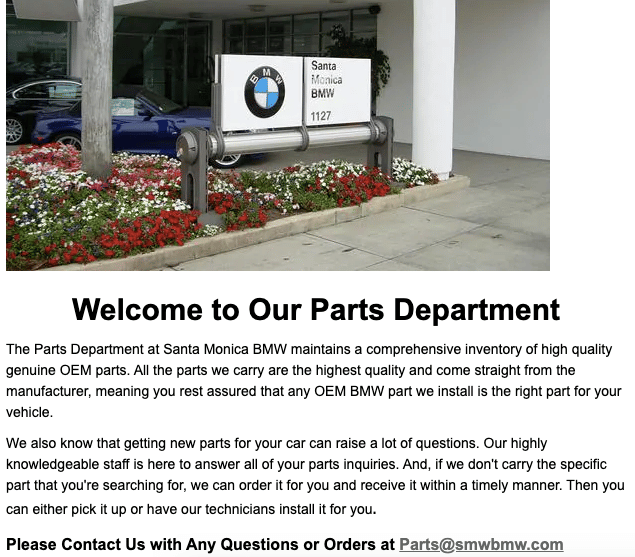
Let’s say a user has difficulty reading the words on your website due to the site’s existing font size, the person with the disability can go to the Font Adjustment feature to make the letters and words bigger. Here’s how one of Santa Monica BMW’s pages look. (Notice the size of the words.)
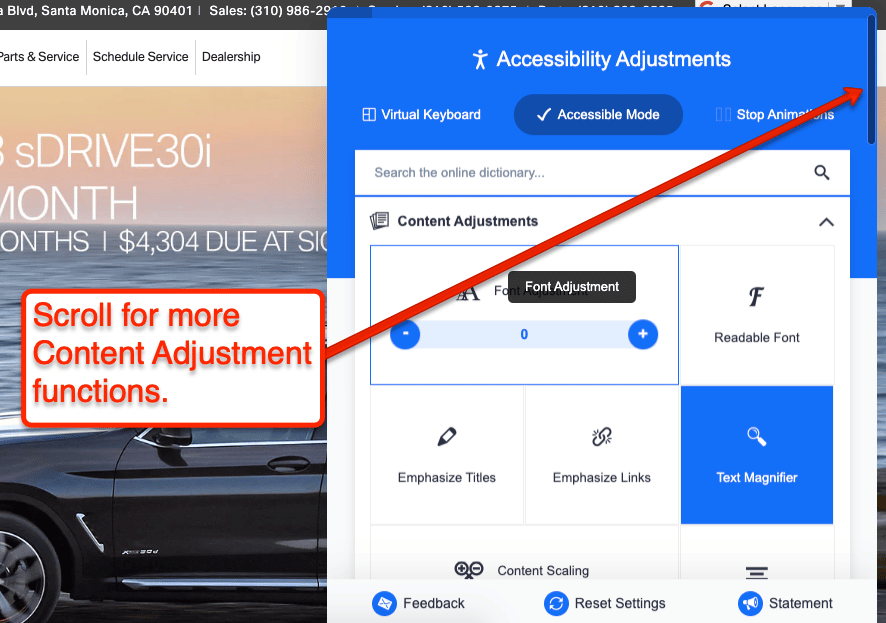
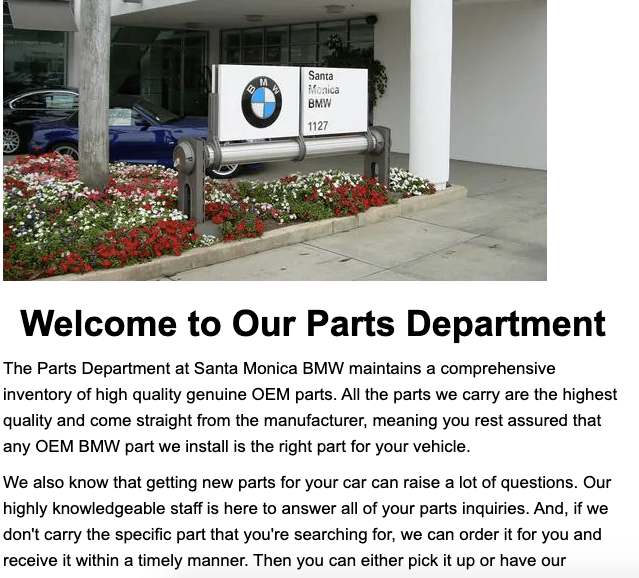
When the font size is adjusted through the Accessibility Adjustment feature, the fonts on the page now look like this.
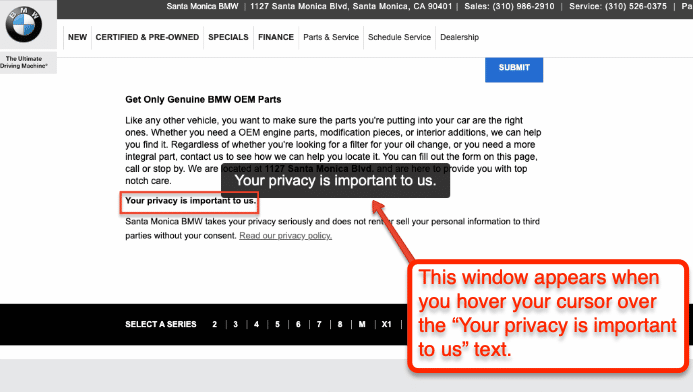
Because the fonts are now bigger, it becomes easier for the users to read the text-based content. In addition to changing the font size of a website, the user can also enable the Text Magnifier feature. That way, when they hover their cursor over words or paragraphs, a separate window will appear showing the words, only in bigger sizes.
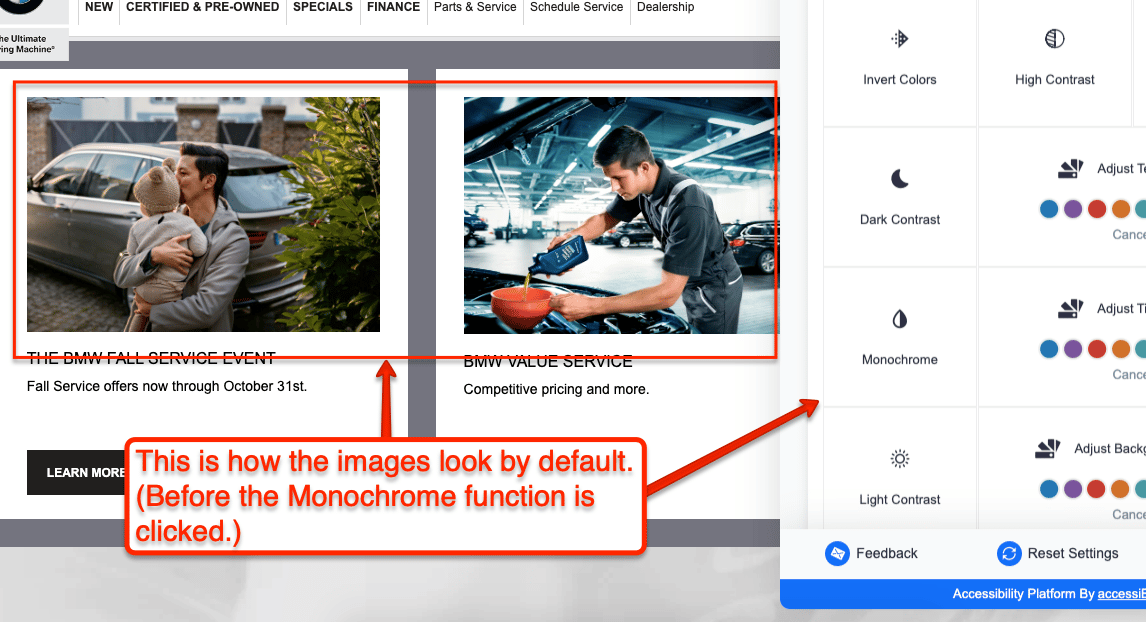
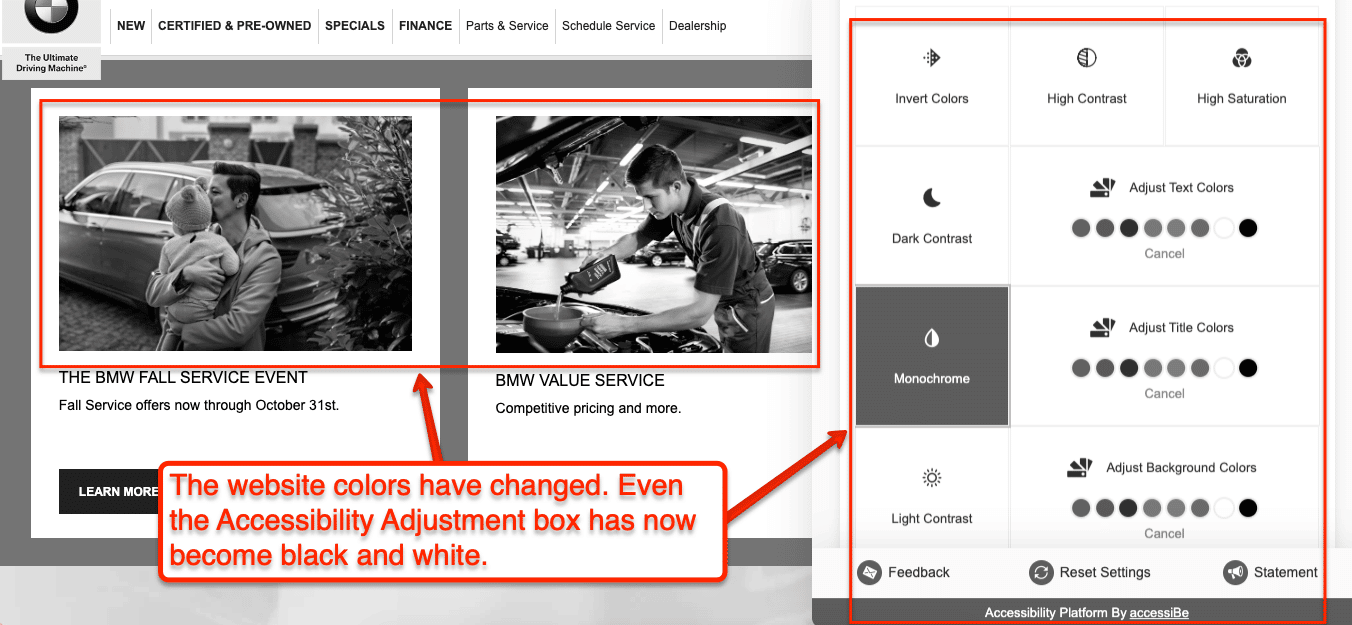
Depending on the visual disability of the user, there are many features that can help the user browse the site to experience it visually. For example, it would be easier for color-blind users to browse the website if it were in monochrome. Colorblind users can make this adjustment easily by clicking the Monochrome feature.
When you click the Monochrome function, all the images on the website will become black and white (or in varying tones).
Those are just some of the Accessibility Adjustment functions. With the help of accessiBe, people with a disability that are using your website can make a myriad of adjustments to your site to make it easier for them to consume your website content.
The best part is, your users don’t even need to go through hoops and hurdles to make the adjustments, they just have to click the Accessibility Adjustment icon, click the functions that they want to tweak, and voila, they’d be pretty much set.
For example, a keyboard user can make the site fully accessible using just the keyboard by hitting the TAB key. This triggers an accessible mode that enables the site to be fully accessible using only the keyboard.
Important! One of the features that separate accessiBe from the rest of the website accessibility solutions out there, is that accessiBe’s back end ensures that your website always remains accessible even when uploading new content to the site.
Alt Text Feature
Another one of accessiBe’s revolutionary features is the AI-powered Alt Text feature. This is an image recognition technology that automatically scans all the images and background images of a website. accessiBe combines IRIS and OCR image recognition technologies in order to understand the objects, context and embedded text within each image.
accessiBe scans the images, processes them using an AI image recognition technology, and then provides them with alternative texts which are called alt tags. This makes the images accessible to visually impaired users by hearing the screen reader describing the details within the image. For example, see the image below that illustrates how accessiBe’s AI automatically added the alt tag:
Without this technology, site owners must go through each image one by one and manually type appropriate alt tags. For some small site owners, this is a tedious task that could take up to a couple of hours. But for medium and large websites with a hefty amount of images, this task can become a nightmare, even though it’s one of the most basic qualities a site must own to achieve ADA compliance.
accessiBe Installation
With all of accessiBe’s features, you’d think that installing it would be complicated and time-consuming — that’s not the case, however. accessiBe is very easy/simple to integrate into your website. So much so that the installation process only takes about two minutes to complete — it’s that easy.
You just need to implement a single line of code to your website. Since most people use the WordPress CMS, I will show you a step by step process on how to install accessiBe on the WordPress system:
- Log into your site’s backend.
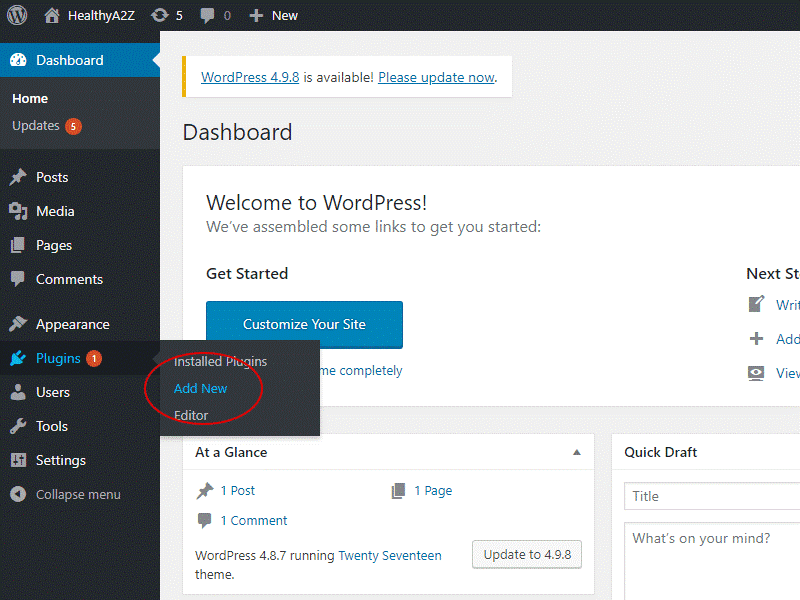
- Click on Plugins —> Add New.
While on your website’s main menu, you should now be able to locate “plugins” on the left side of the menu. Click on “plugins” and this will display a pop-up window with the option to “Add New.” Click on it.
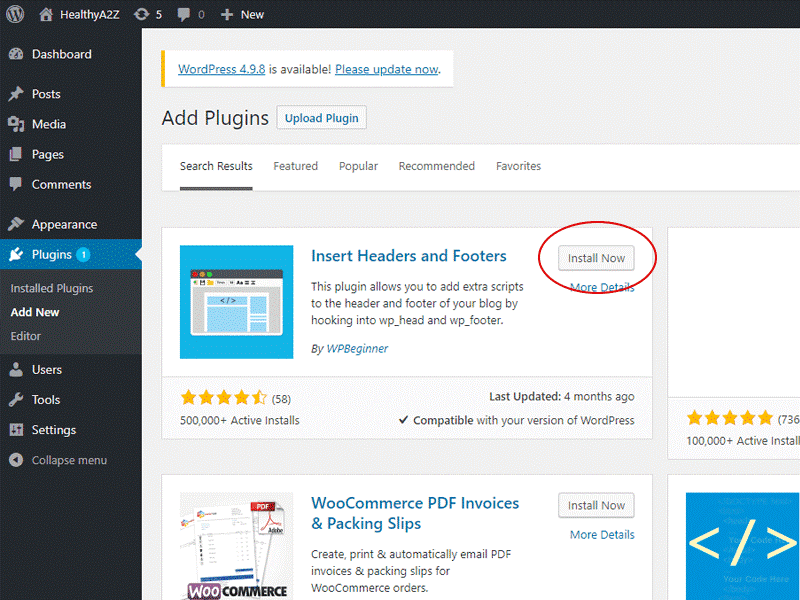
- Search for “Insert Header and Footer” plugin.
While you are on the “Search Plugins screen,” use the search field located on the right side of your screen to search for “Insert Header and Footer.” Your first result should be the “Insert Header and Footer” plugin.
- Click the “Install Now” button
Click on the “Install Now” button which you can find right next to the “Insert Header and Footer” plugin title. After the installation, an “Activate” button will appear. Press it to activate the plugin.
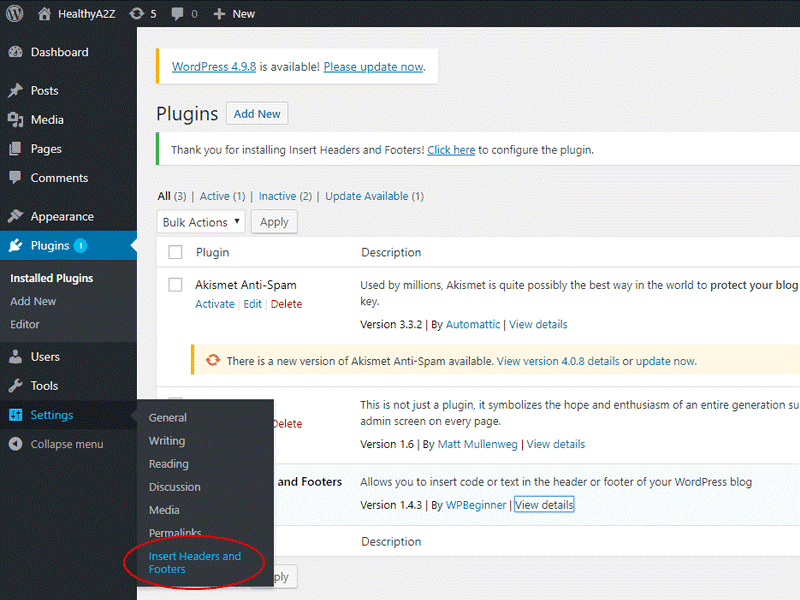
- Click on Settings.
Now go back to your website’s main menu and click on “Settings”. Scroll down the pop-up window until you reach the “Insert Header and Footer” menu and click on it.
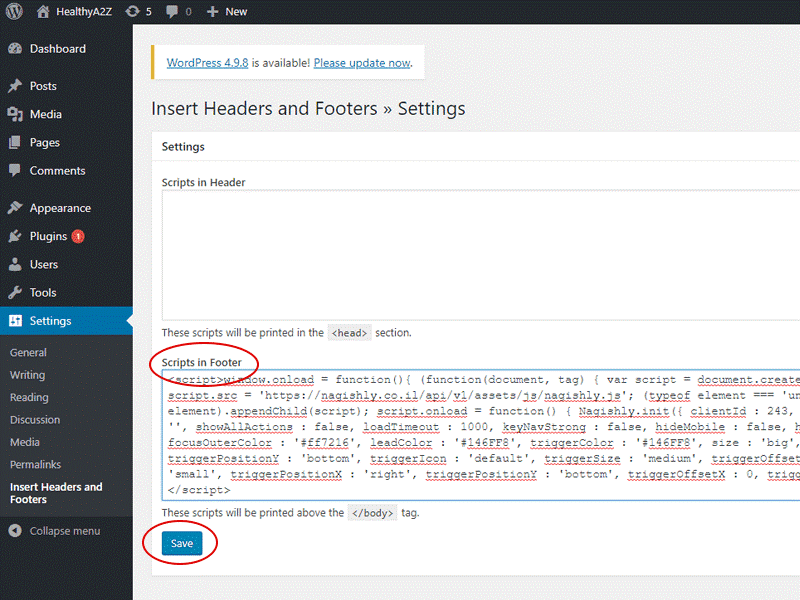
- Paste the implementation
In the Main field, Paste the implementation script that you received from accessiBe when you registered your website with the service. After pasting the script, click on the “Save” button and you are done!
And just like that, you have successfully installed accessiBe on your WordPress website. If you don’t see accessiBe on your site straight away, it might be because of your caching plugin. The most common ones are W3 Total Cache, WP Rocket, Hyper Cache, WP Super Cache, and Cachify. Refreshing would often fix the problem.
From there, all of these will happen automatically:
- the accessibility interface will be displayed on your website instantly
- accessiBe’s AI will start scanning and analyzing your website
- your website will then be compliant within 48 hours
- accessiBe’s AI will rescan your website every 24 hours to ensure your site remains compliant.
Pricing
Despite accessiBe’s comprehensive and easy to use features, their accessibility solution is priced very reasonably.
accessiBe has four pricing packages:
- Pro: $490 per year (annual payment). This is for websites with less than 1,000 pages.
- Advanced: $1,490 per year (annual payment). This is for websites with less than 10,000 pages.
- Premium: $3,500 per year (annual payment). This is for a website with less than 1,000,000 pages.
- Enterprise: $990 per month (starts from). If you’d like unlimited webpage count.
Note: accessiBe has a 7-day trial for all their packages.
To learn more about accessiBe’s pricing and what each pricing package includes, you can view their pricing page.
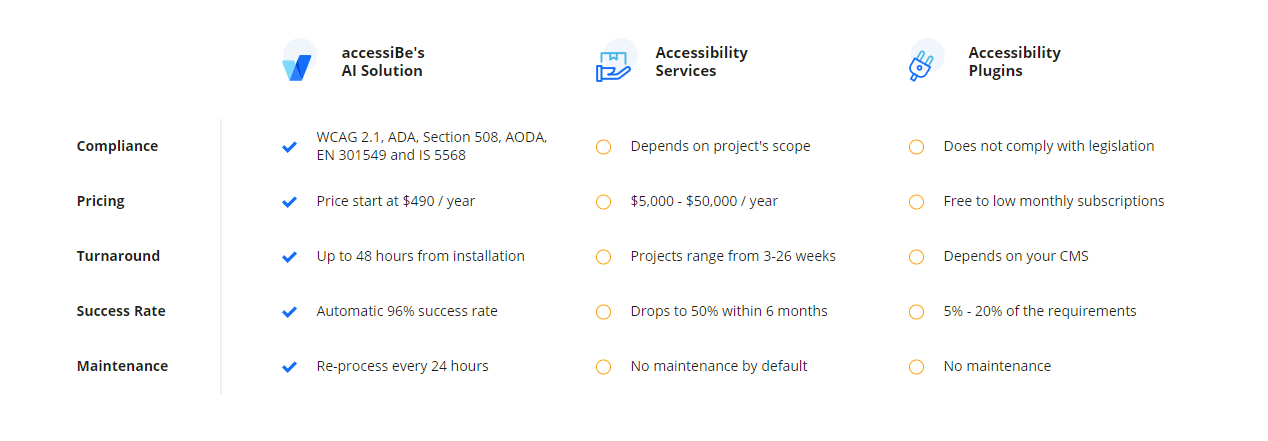
Dangers Of Manual Accessibility Solutions
It’s worth pointing out that accessibility manual services can be very costly. Depending on the scope of the project, you might find yourself spending no less than $20,000 to start — and this doesn’t even include maintenance. The sad part is, even after paying wads of cash for manual accessibility solutions, your website can easily become incompliant in a matter of days.
Since the method of making your website compliant is done manually, compliance gaps can easily arise when your website is updated or during maintenance. (Website updates and maintenance are often done several times a month.)
Because accessiBe uses machine learning and AI, it scans your website constantly and automatically every 24 hours to ensure you remain compliant. With this, even if your website is updated, you won’t have to worry about compliance issues — your business is protected, more importantly, your website users with disabilities are cared for. This is especially beneficial to website owners whose websites feature dynamic and fast-changing content.
Conclusion
You don’t have to spend an unreasonably large amount of money to have an ADA-compliant website. After all, there is a fast, easy, and cost effective way to ensure that your site is ADA-compliant with the help of AI.
With the help of accessiBe’s AI-powered web accessibility solutions, you can comply with the WCAG 2.1 requirements for just a fraction of the cost of what you would pay if you’ll work with manual accessibility solutions.
Because accessiBe leverages the power of AI technology, your website can be compliant within 48 hours from the time you integrate accessiBe into your website — something that would take manual accessibility solutions 3 – 26 weeks to pull off.
If you are interested in even more technology-related articles and information from us here at Bit Rebels, then we have a lot to choose from. – (This article was sponsored by accessiBe)















COMMENTS