In this article, we discuss why HTML coding skills are not really needed in most cases nowadays. We talk about what is HTML and how it flourished as well as why you don’t need to know it. We walk you through how to make a website without any coding or design skills. Enjoy the ride!
The days of saying the word HTML and sounding strange are over. In fact, for those who like sounding cool by using the words “HTML,” “coding,” “back-end” and so on: it is time to move on to the next trending set of words – how about “user experience,” “responsive” and “DIY”?
In the very beginning, we would hear a friend saying that he had a friend that was getting a website made. Then we would hear that this friend’s friend was actually learning HTML and making a website. The next thing we knew is that we were trying to learn HTML ourselves. But it does not stop there: even before you noticed, you have not learned HTML, and that is actually not even on your to-do-list anymore. Does that sound like you?
The world of internet is so full of innovation and possibilities that what used to be a jargon a few years ago is becoming obsolete in a blink. Before we actually go into why you don’t need to know any HTML code to start a website, let’s give it a look. What is HTML? Where did it come from? Do we need really need it?
Genesis – What Is HTML And How It Flourished
HTML stands for Hypertext Markup Language. It came along with Hypertext Transport Protocol (HTTP) and uniform resource locator (URL) in the late 80s and were created by the all-known internet creator Tim Berners-Lee. According to Encyclopedia, Berners-Lee was in Switzerland collaborating on science projects when he was confronted with the problem of organizing his notes. He created a system for CERN researchers to share documents. The system was called ENQUIRE.
Further down the line, Tim was asked the following question: “But what if he wanted to add stuff that resided on someone else’s computer?” The question, asked by Joshua Quittner, a Times magazine reporter, changed the whole picture. Berners-Lee could use being granted that person’s permission, and then throw the information on a central database to be seen. Or even better: open up each computer for limited access by other users. That is when he created HTML to keep it organized and accessible. The Internet-based hypertext system proposal was officially written in 1989 and can be seen on W3.org.
Learn It Or Leave It
[pullquote]Fast forward almost thirty years – past the dot-com bubble and the rise of tablet devices – the Internet is a living creature with all kinds of websites and functionalities.[/pullquote] Every time you go online you discover new information, valuable insights, cutting-edge products and so on. And in the back-end, an infinite world of codes on top of the HTML: CSS, JavaScript, PHP…
Let’s think about it: to be successful nowadays you need an eye-catching website with interesting colors, responsiveness, and possibilities. You will not get all that just by learning HTML. To stand out, you will invariably need JavaScript and CSS knowledge. And to add functionalities, you will have to be good with other kinds of tools such as PHP, databases, etc. So the question is: are you really willing to take the time to learn all that?
If you are a regular person with a life and words like “work”, “school”, “family” sound familiar, I would assume you don’t have the time to learn all that. And only if you are a crazy geek or really want to give it a shot as a programmer, the answer would be yes.
Nevertheless, now we will take a look at what is out there in terms of possibilities that fit in both scenarios: the regular person and the crazy geek. For the regular person, needless to say, more at this point, it just nails it. And for the programmer, it saves a lot of time in case of small to mid-size projects.
Possibilities – Why You Don’t Need HTML
Think about putting together an online store with places for your products, a search bar, subscription button… How long would it take to do that using HTML other codes? Probably quite long, right?
Now imagine going on a website, registering, filling in some details, uploading some content and “Voilà!” your online store is ready!
A store? You have it! Search bar? You got it! Subscriptions? Sure. Bulk mailing? Of course!
This is not a dream or imagination. At this point, most of you have heard of them: the DIY website builders. They have been around for a while, and they can offer all the aforementioned aspects and much more. Now we’re going to take a look into an excellent case of website builder with outstanding outcomes.
How To Make A Website Without HTML Skills
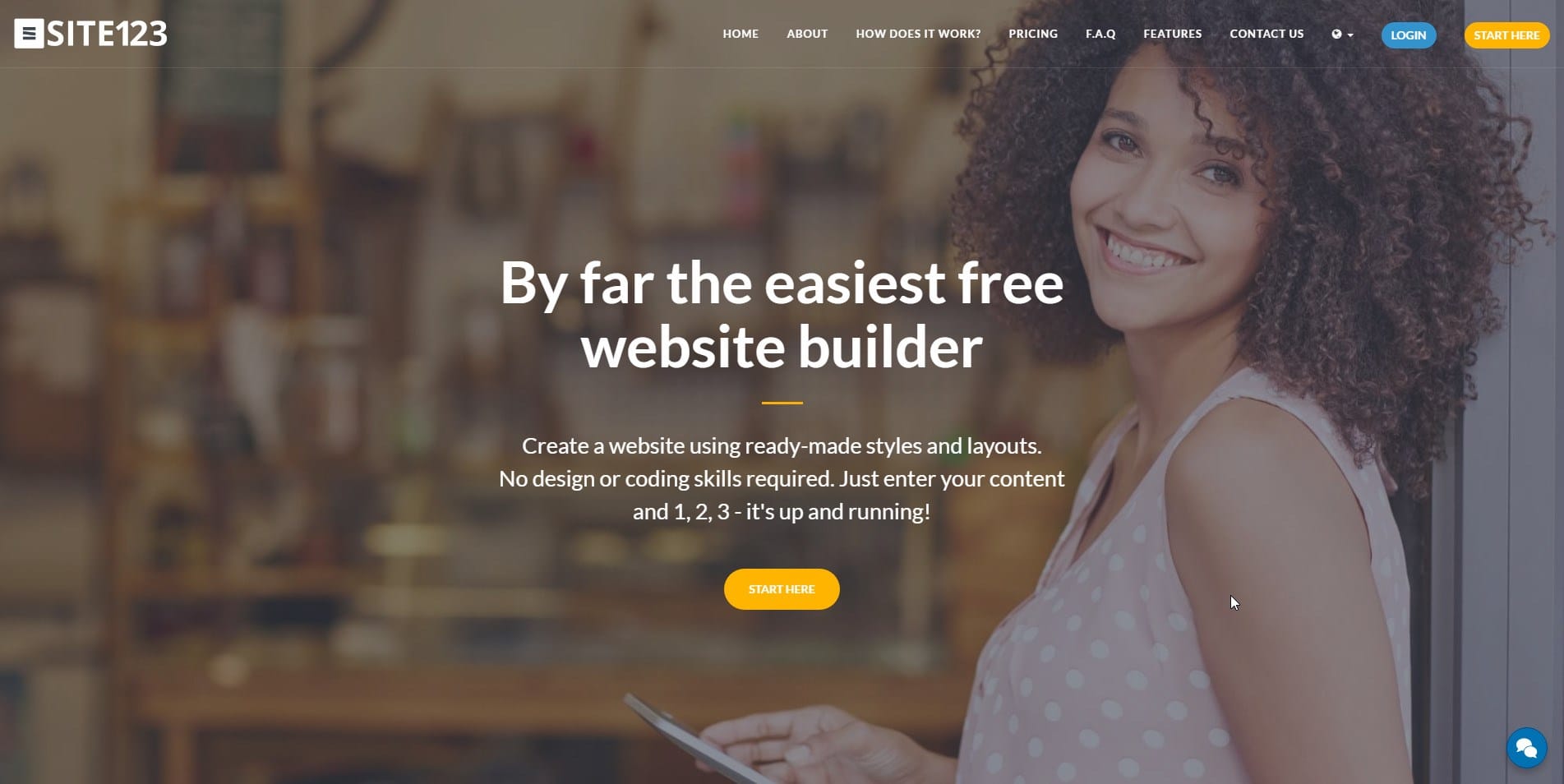
1. Site123
One of the best free website builders out there is SITE123.com. It offers free templates that have a very clean and modern look. If you are looking to have a good looking website with a contemporary touch, this is the way to go. All you have to do is go to SITE123.com, create an account and choose a category for your website. Then, you just have to insert some information about your page/business, and it will take you to the website editor. There you will have the option to add galleries, videos, images, copywriting, products and much more.
2. Wix
Wix is a drag and drop website builder. You create an account and then browse through the templates. There is a variety of themes to choose from. After that, you will have to edit the website by dragging and dropping the items around and editing the preferences. There are many variables to edit, and it can be a little overwhelming in the beginning, but after some time, you can get used to it. There is also the possibility to add paid plugins for extra features.
3. Weebly
Weebly offers the possibility of making a website for people with no technical skills. It is also a drag and drop website builder. It differentiates itself by facilitating the way users place things on their websites. It doesn’t come out of order like it does in Wix. However, with all its ease of use and clear interface, it still lacks some of that readiness that we seek in a website builder.
4. WordPress
WordPress provides many possibilities when it comes to websites. From the simple blogs to the most advanced responsive websites, there is a big span of users with many different objectives. There are many free and paid themes out there to choose from. If you are a new user, it will cost you a lot of time to learn all the nuances of the platform and glitches that may occur handling the themes.
5. Shopify
One of the big players is Shopify. It offers very nice websites, especially stores. It offers excellent functionalities for managing a store. There are many good looking themes, but the best ones are quite expensive. The themes are not very customizable. Unless your business is a store and you are willing to pay extra to have one or two extra store functions, there are other possibilities available.


COMMENTS